Hey, welcome back to our developer blog! In this post, we’ll talk about how we create GIFs for our game Lake Ridden. As the person in charge of our marketing assets here at Midnight Hub I’ll walk you through our current process for creating crisp and catchy GIFs; which tools we use, as well as offer you some general tips and tricks for improving the quality of your fancy moving images! On this page, we’re using a WordPress plugin that encodes the GIFs and gives you, the reader, a “play” button on our GIFs. In other words, if you are on a tight bandwidth diet – fear not, no GIFs in this post will load unless you choose them too! Let’s go!
When marketing your game photos are nice. But images and screenshots have their limitations when you’re showing off something that’s essentially a moving medium. I find that moving images and snippets of film are often better at delivering the message, compared to screenshots alone. GIFs are quick series of images displayed so that they look like video.
The “art form” has been around almost as long as the Internet itself (and usually contain a lot of cats doing funny things). A GIF can last anywhere between 1 – 30 seconds, depending on the quality, what you want to show and the platform you are sharing them on. A lot of GIFs on Reddit nowadays are really long, almost like YouTube videos, the same goes for Facebook. On Twitter and Tumblr however, people post a lot of 1-3 second long GIFs instead. And some GIFs are looped in such a smooth way it’s hard to tell how long or short the GIF really is.
Technical Settings For Recording A Good GIF
Talking with a lot of developers posting GIFs about their games on Twitter, I noticed that almost all had their own preferred workflow, which I find interesting. Some people used programs like Fraps to capture the raw footage in-game, others used quick and small programs like GifCam, and used tools they had hacked together themselves. It seems like the method you choose is depending on a mix of factors; how much time you have, the desired picture quality and your game. If you want something fast and dirty, and don’t obsess over the quality you usually go with quick tools such as ScreenToGif. But if you want super crisp snippets with perfect color then you might invest in a more complicated workflow.
My advice here is: look at your game, does it have a lot of different colors/details in it? Or is the art style more simple? The more complicated art/colors you have (and if you want to keep them as sharp as possible in the final GIF) go with Fraps. Fraps give you really good raw material when recording your project.

You need to pay attention to the file limits on the platforms where you aim to spread your GIFs. Twitter has a limit of max 15 MB. If your file’s too big, resize it or make it shorter. I use a mix of Fraps and Photoshop to create our GIFs.
Second advice: determine how much time you want to put into making your GIFs. If you just want to capture, edit and throw it out in the wild, then go for a solution that’s quick and doesn’t offer you hundreds of post-processing options (suggestion: LiceCap). If you want to edit and tweak your GIFs extensively, consider using Photoshop + Fraps (YES you can edit video in Photoshop!!1).
A rule of thumb is to make the pixel quality of the GIF as good as possible on your computer, because a lot of platforms will compress it even further when you start spreading it, making the colors bleed or reducing the pixels. Twitter will take your GIF and secretly convert it to a .mp4 when you post. Facebook doesn’t allow for GIFs to be posted at all unless you link them trough a GIF-service like Giphy (more on that later).
Our Technical Pipeline For GIFs
Here are the steps I’m using to capture the raw material for our GIFs and how I tweak the file size if the GIF comes out too big. I use a mix of Fraps and Photoshop.
- I make sure to run our game with the maximum graphics settings on my computer. The game should look as good as possible. No lag, no frame rate dips or weird loading/LODs. All hiccups or similar will be extra obvious in the final GIF.
- To capture the raw footage I use Fraps. This software has been around for ages and is a faithful workhorse. Consider chipping in a few dollars to get the premium version (I also used Fraps to record our alpha teaser trailer in-game, it’s awesome for capturing anything moving on a screen).
- I make sure all the video snippets I record go into the same folder on my desktop. This will make it so much easier when sorting your raw footage and deciding what to cut into a GIF. I have different folders for all GIFs.
- When I have decided which of the raw footage I want to make into a catchy GIF I open it up in Photoshop. Photoshop is really simple and straightforward to use for smaller video editing. You don’t have to invest in After Effects or that other advanced stuff unless you want to.
- In Photoshop I edit the video, cropping, dragging and adjusting colors, then export it. Go to File->Export->Save For Web and a dialog window should pop up (I use PC).
- There are a few things to consider in this window. At first, be aware of the technical limitations of the platform where you’ll be posting your GIF. If you’re aiming for Twitter, make sure the GIF is a maximum of 15 MB. If the GIF file size is too big, resize the image by tweaking image size at the right. The second option is to check or uncheck the box named “Transparency”. Sometimes this reduces the file size but does not affect the quality of the image (?). If the GIF’s still too large, go back into Photoshop and trim down the GIFs length in seconds. This will cut down the size of the file. When you’re happy with all the settings in “Save For Web” make sure to click “Forever” in “Looping Options” if you want your masterpiece to loop into infinity. Then press “Save”. Done!
Our Artsy Pipeline For GIFs
Let’s move on to the fun part! Creating a good GIF is more than perfect picture quality. What you’re showing (or not showing) in your snippet is even more important. Here’s my process when shooting materials for our Lake Ridden GIFs.

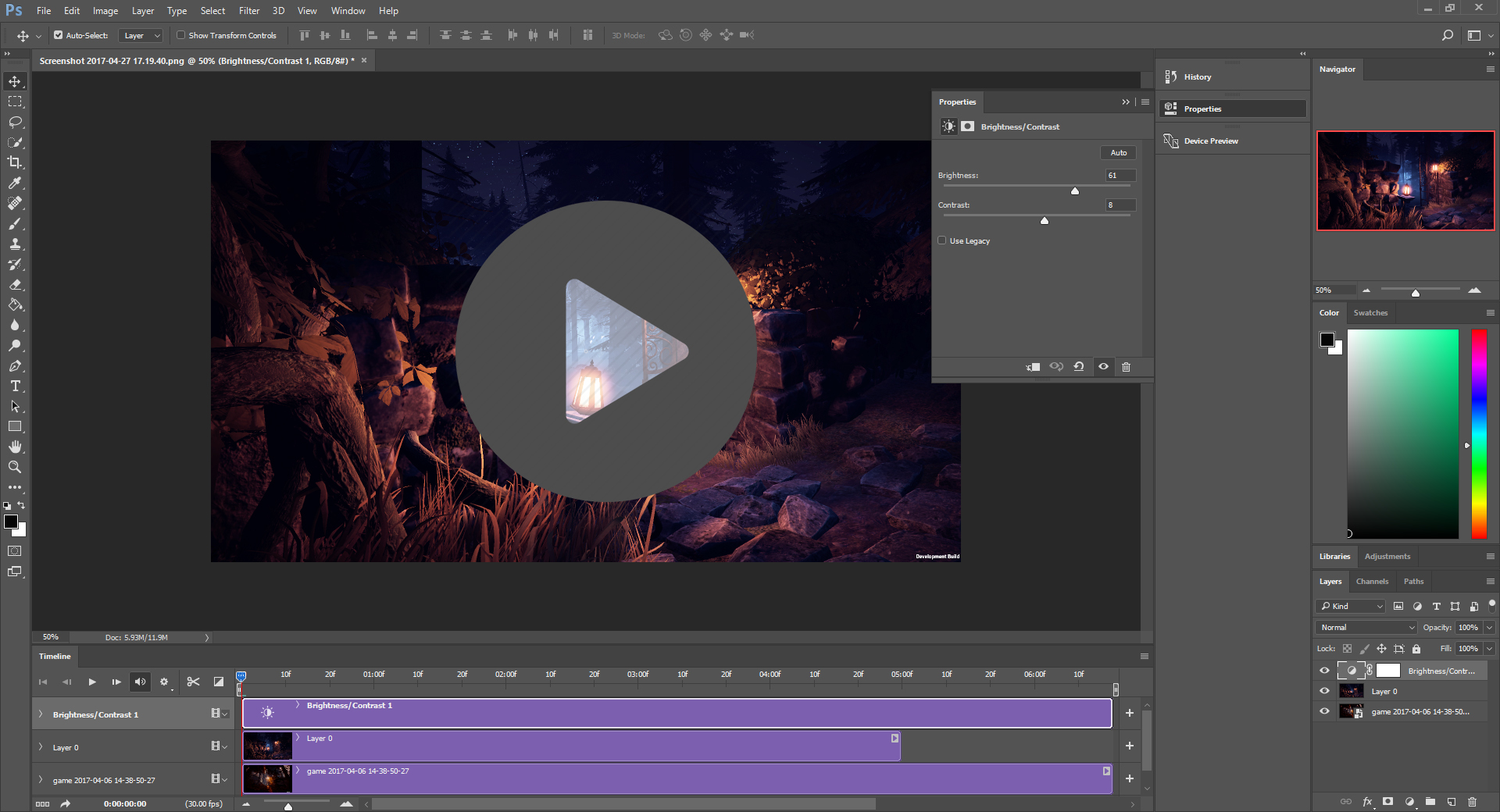
After recording raw material in-game I use Photoshop to edit the clip, tweak brightness, add a small water stamp (so people can find the game if the GIF goes off into the wild and people get curious about where it came from). In this stage, I crop the video material to focus on the most important thing in the GIF. It needs to be readable in a thumbnail size (compare to the final results below).
- Make sure the game runs as smoothly as possible on the computer you’re using to shoot the raw footage. Again, all artifacts, lag or loading will show even more in a 5 second GIF.
- Decide what you want to show and why. A good rule of thumb is to stick to one main thing with each GIF. Decide if you wanna show off a cool animation, or perhaps a battle effect or the mood of the game. What will be the star of your GIF?
- Record a lot of small snippets in-game, just a few seconds long. I usually have like 15 small videos when I’m done, showing the same thing in different angles, using the camera in different ways, zooming or not zooming etc.
- I sort trough the raw material and open my best clips in Photoshop, cut them up and minimize them to really small windows. This way you can decide if the GIF will look good when it’s displayed on a small screen (aka smartphones). In other words; is the image readable? The GIF needs to look good as a really small image since a lot of people browse these things in their Twitter or Facebook feeds. They should be able to tell instantly if they are looking at a face or a dog or a house. If not, people tend to get confused and you missed your chance to evoke their curiosity and eventually reaction to your game/project.
- I cut the canvas. Focus on what’s important in the image. Again, it should be readable.
- I tweak the brightness/colors and saturation. A lot of the times it’s better to make the image a little bit brighter since I’ve noticed it tends to get even darker when posting to a feed.
- For Twitter, I like to keep the GIFs to 3-5 seconds and always go for looping. For Facebook, I go a bit bigger, like 5 – 8 secs. People have very short attention spans and a GIF should be very straight to the point. When in doubt – make the GIF shorter.
Posting GIFs for Twitter and Facebook
If you want to post your GIF to Facebook then you have two options. You can’t post a file in the GIF-format straight to Facebook (this is 2017 like what why?!). You can either use a third party service like Giphy (beware the quality will suffer) and post the link, OR you can be much more elegant and save your GIF in .mp4 format and post it straight to FB. Facebook accepts videos in the format of .avi and .mp4 to be posted straight to your page/wall. This is what we did when we posted our teaser trailer on Facebook.
Get Creative!
Use what you got! I use the player’s default camera in Lake Ridden when recording our GIFs. I tilt the camera, I use the crouch, I walk backward, I stand still shooting moving objects etc. I highly recommend you use different ways of movement/vantage points if possible. This offers variety to the people watching your GIFs and you’re able to do more with less. Try to convince your programmers to implement a special camera for shooting videos and taking screenshots if possible, since that will help out a lot in the long run!

Erik and Sara attended the yearly Meet and Greet The Game Assembly event at the game developer school, talking with students and having a great time with other game developers!
This week we attended the Meet and Greet event at the game developer school “The Game Assembly”, here in Malmö. It was awesome to talk with all the students and hang out with other developers! So much energy! Next up for us is attending the yearly Nordic Game Conference in Malmö, in May, where we’ll be showcasing a new part pf the Lake Ridden demo.
Sign up for the Midnight Hub Newsletter or follow Facebook for more news and screenshots. Follow us on Twitter where we GIFs and behind the scenes stuff! Until next time!
Cheers,
Sara & The Team